Crypto
Crypto
Crypto
Marketplace de NFTs
Marketplace de NFTs
Marketplace de NFTs
Cliente
Pessoal
Pessoal
Serviço
Marketplace
Marketplace
Área
Arte
Arte
Data
Julho 24
Julho 24
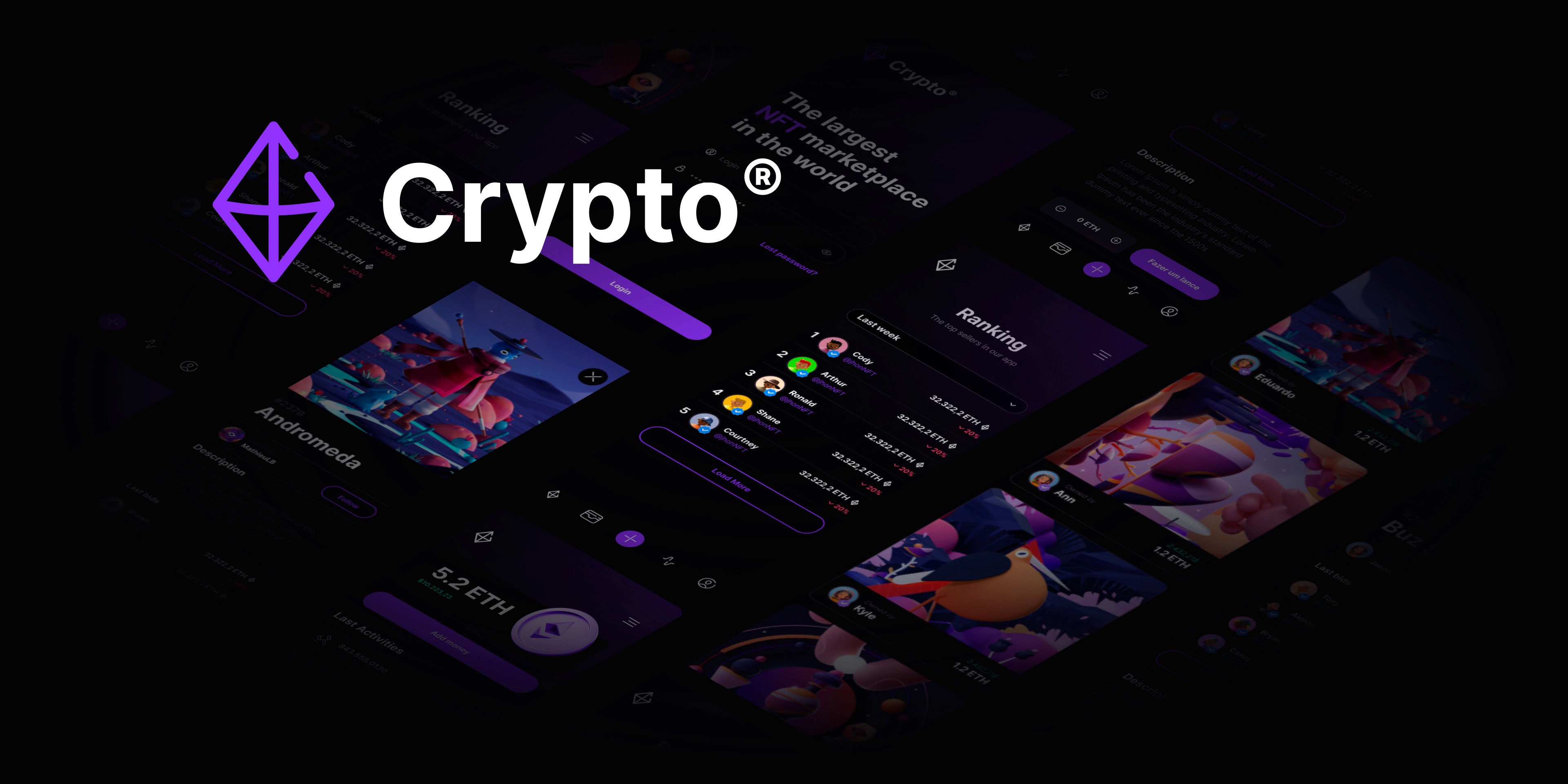
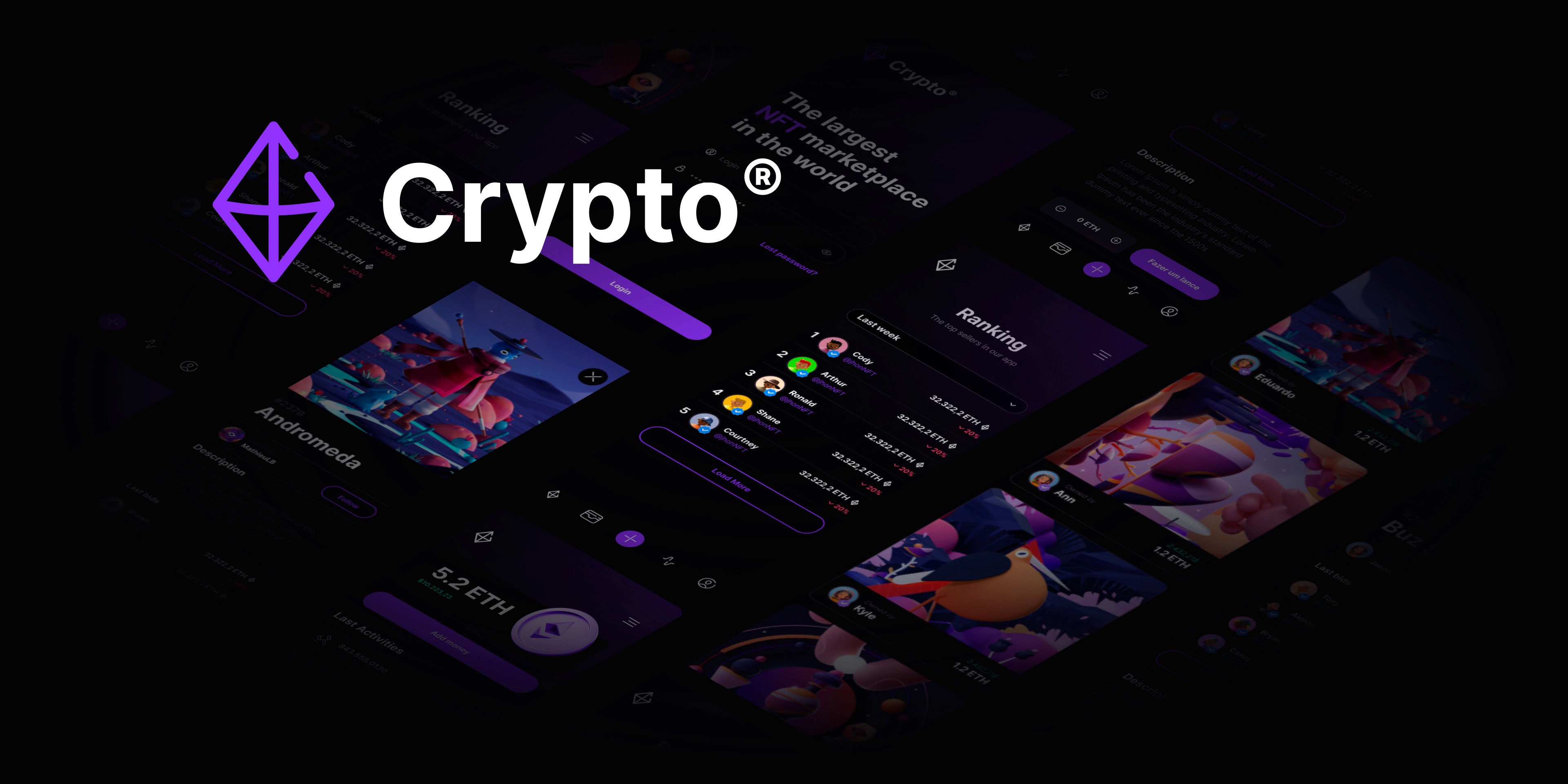
Durante o "Curso de Figma" do FeUX, fui desafiado a criar um projeto como parte das aulas. A tarefa era desenvolver um marketplace de NFTs, e assim surgiu o Crypto. Este projeto me permitiu aplicar as habilidades aprendidas no curso.
Durante o "Curso de Figma" do FeUX, fui desafiado a criar um projeto como parte das aulas. A tarefa era desenvolver um marketplace de NFTs, e assim surgiu o Crypto. Este projeto me permitiu aplicar as habilidades aprendidas no curso.
Durante o "Curso de Figma" do FeUX, fui desafiado a criar um projeto como parte das aulas. A tarefa era desenvolver um marketplace de NFTs, e assim surgiu o Crypto. Este projeto me permitiu aplicar as habilidades aprendidas no curso.



Objetivo
Para os consumidores:
Criar uma plataforma intuitiva e segura para a compra, venda e leilão de NFTs, garantindo uma experiência fácil e segura para todos os usuários.
Para marcas:
Oferecer uma plataforma eficiente para listar NFTs, alcançando um público amplo e fornecendo ferramentas de análise e marketing para otimizar estratégias de vendas.
Objetivo
Para os consumidores:
Criar uma plataforma intuitiva e segura para a compra, venda e leilão de NFTs, garantindo uma experiência fácil e segura para todos os us.
Para marcas:
Oferecer uma plataforma eficiente para listar NFTs, alcançando um público amplo e fornecendo ferramentas de análise e marketing para otimizar estratégias de vendas.
Pesquisa
A primeira fase do projeto seguiu a metodologia do Double Diamond, que consiste em quatro etapas: Descoberta, Definição, Desenvolvimento e Entrega.
Descoberta / Desk Reseach
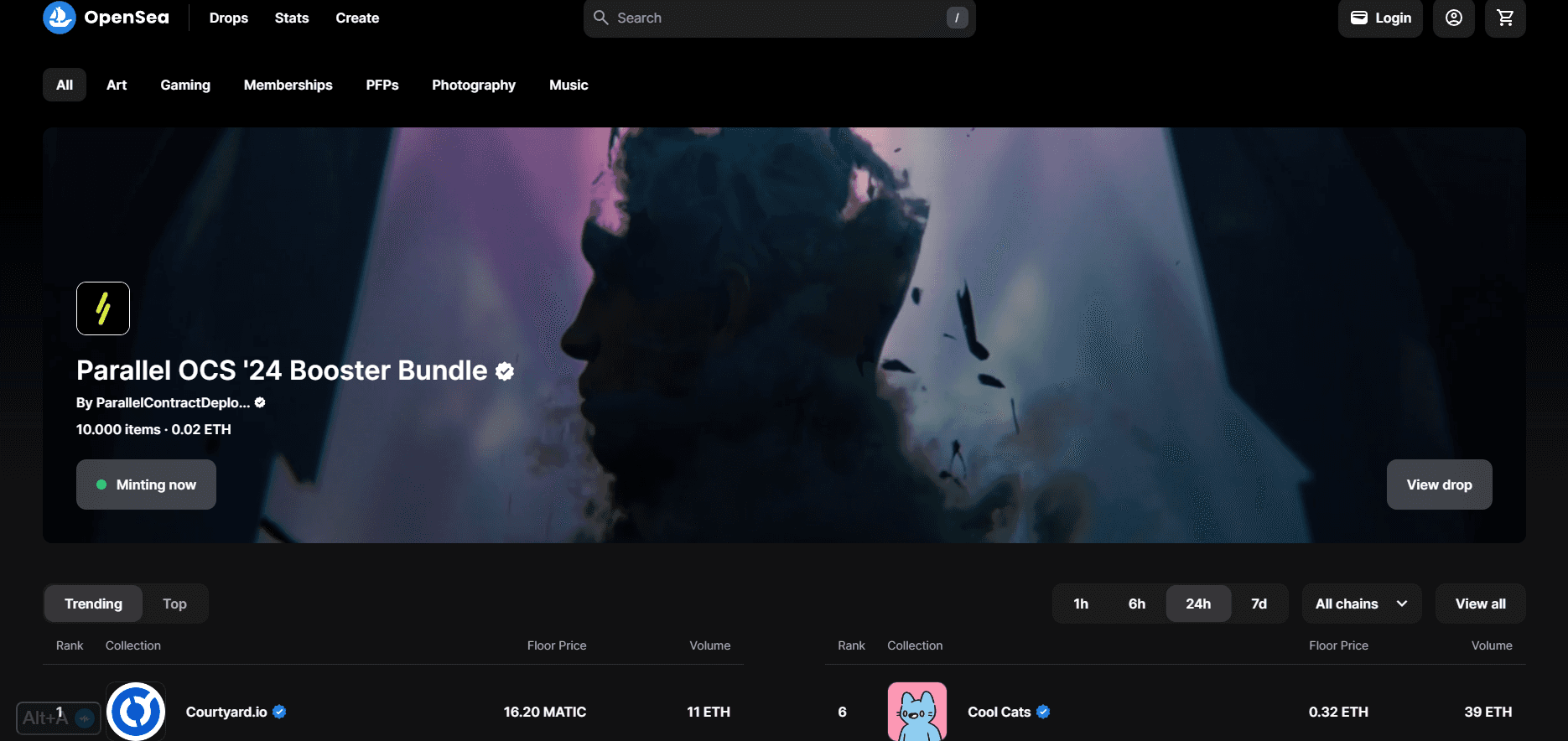
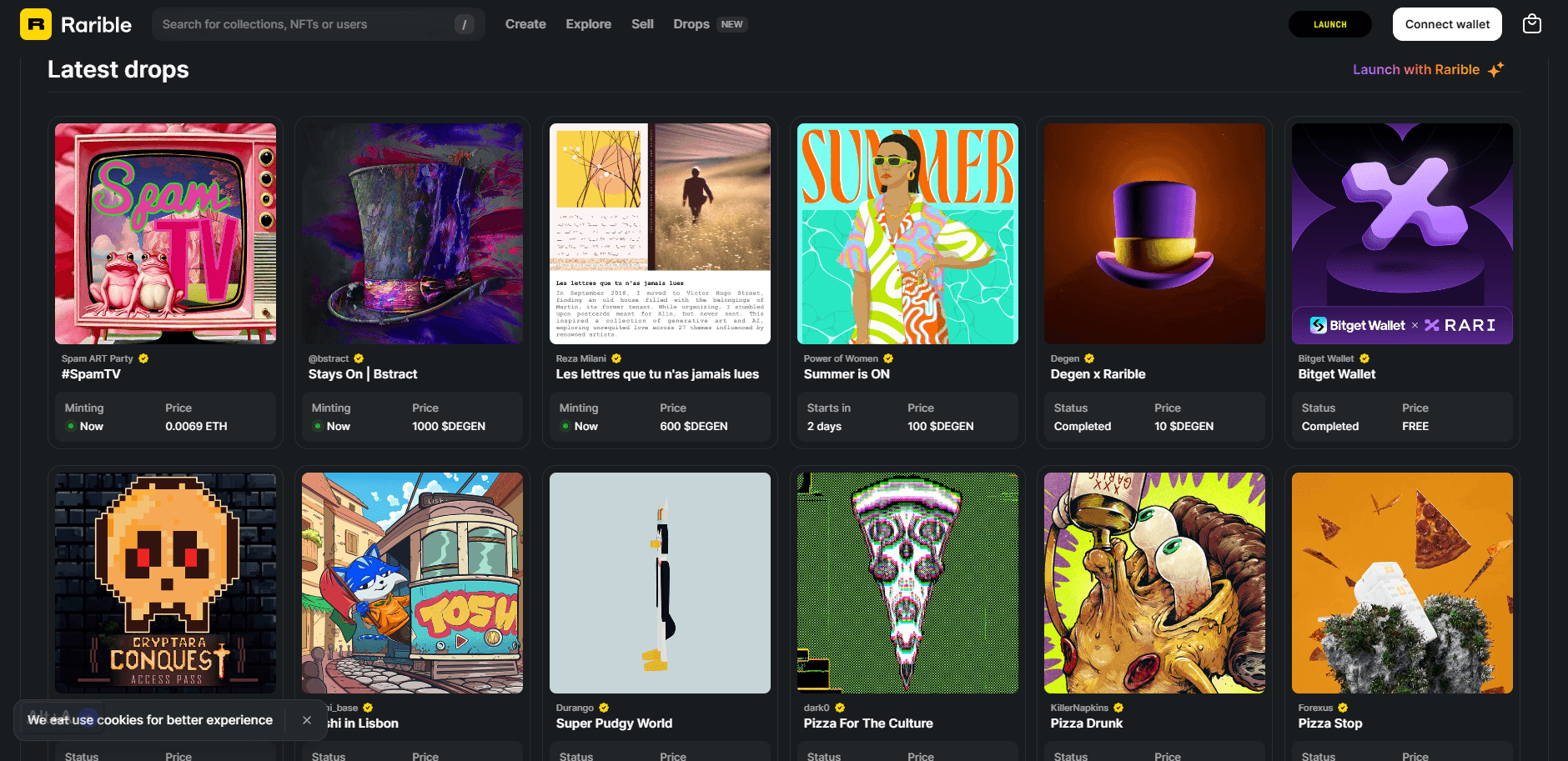
Comecei com uma pesquisa extensa sobre o mercado de NFTs, utilizando estudos de caso e analisando as melhores práticas de design em marketplaces existentes. Isso incluiu a análise de plataformas populares como OpenSea, Rarible e Foundation
Pesquisa
A primeira fase do projeto seguiu a metodologia do Double Diamond, que consiste em quatro etapas: Descoberta, Definição, Desenvolvimento e Entrega.
Descoberta / Desk Reseach
Comecei com uma pesquisa extensa sobre o mercado de NFTs, utilizando estudos de caso e analisando as melhores práticas de design em marketplaces existentes. Isso incluiu a análise de plataformas populares como OpenSea, Rarible e Foundation


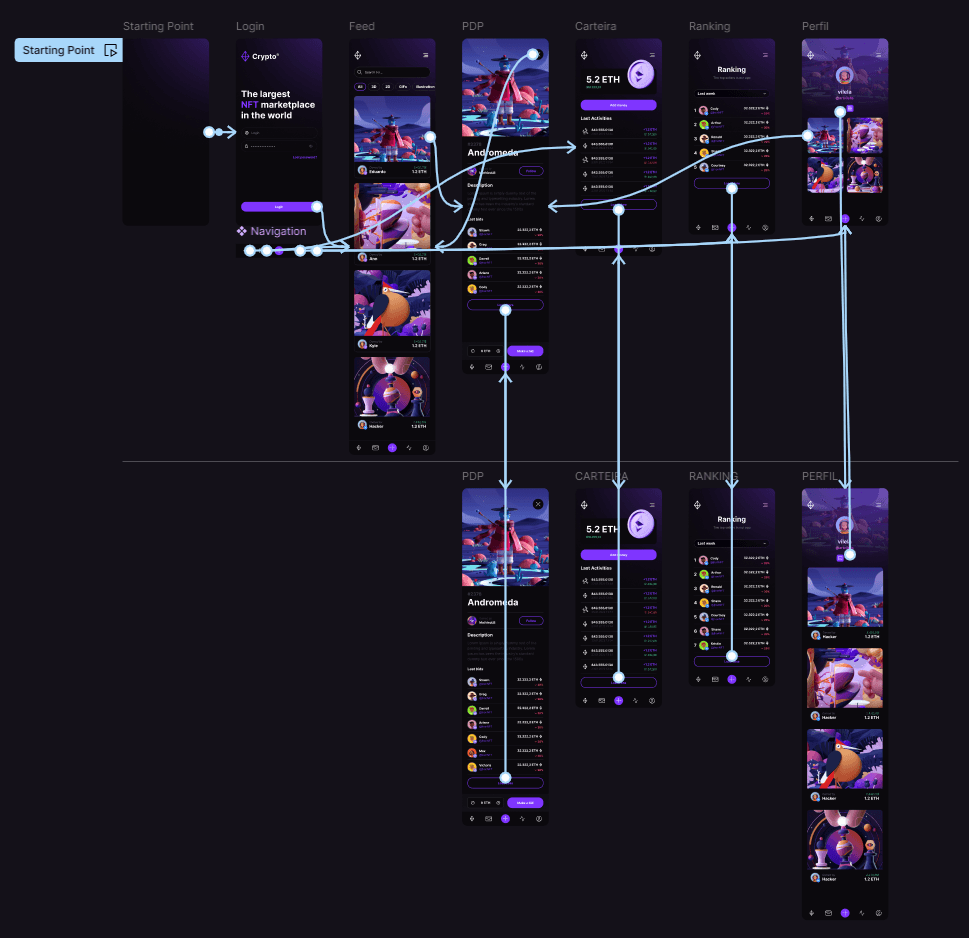
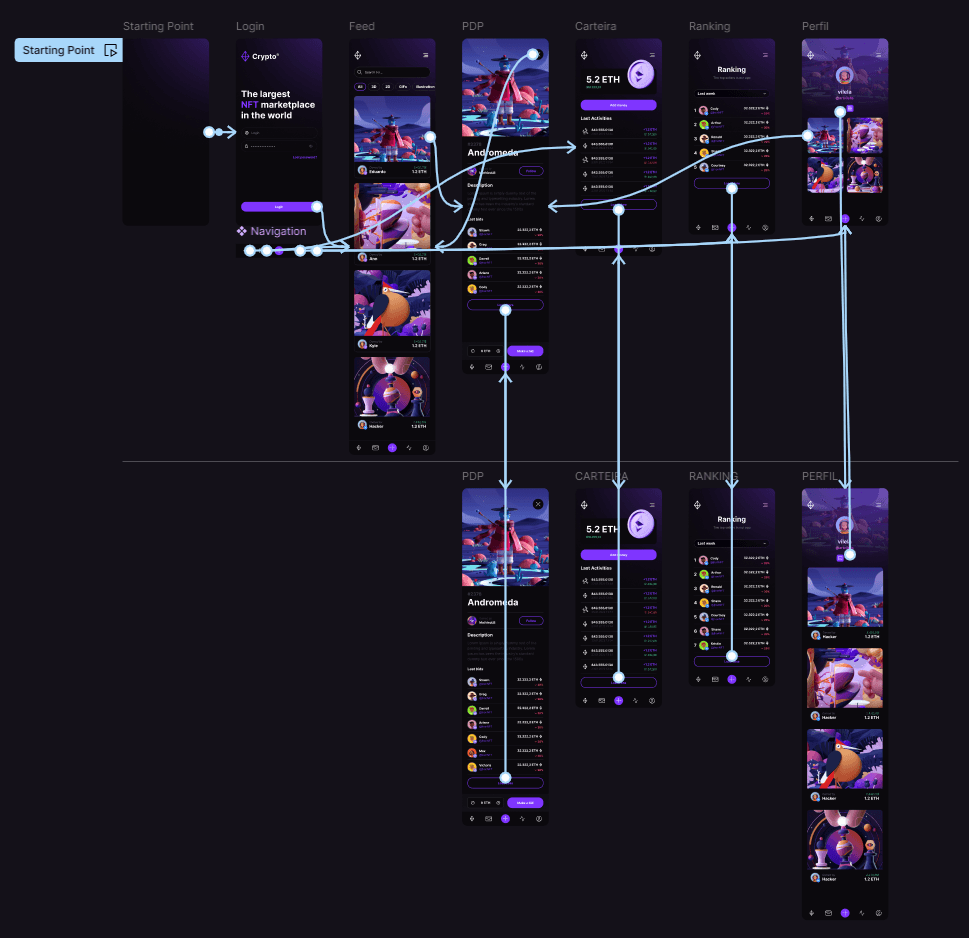
Definição / User Flow
Com base nas informações coletadas, mapeei o user flow do aplicativo, identificando interações, etapas críticas e oportunidades de melhoria para guiar o desenvolvimento das funcionalidades e da interface.
Definição / User Flow
Com base nas informações coletadas, mapeei o user flow do aplicativo, identificando interações, etapas críticas e oportunidades de melhoria para guiar o desenvolvimento das funcionalidades e da interface.


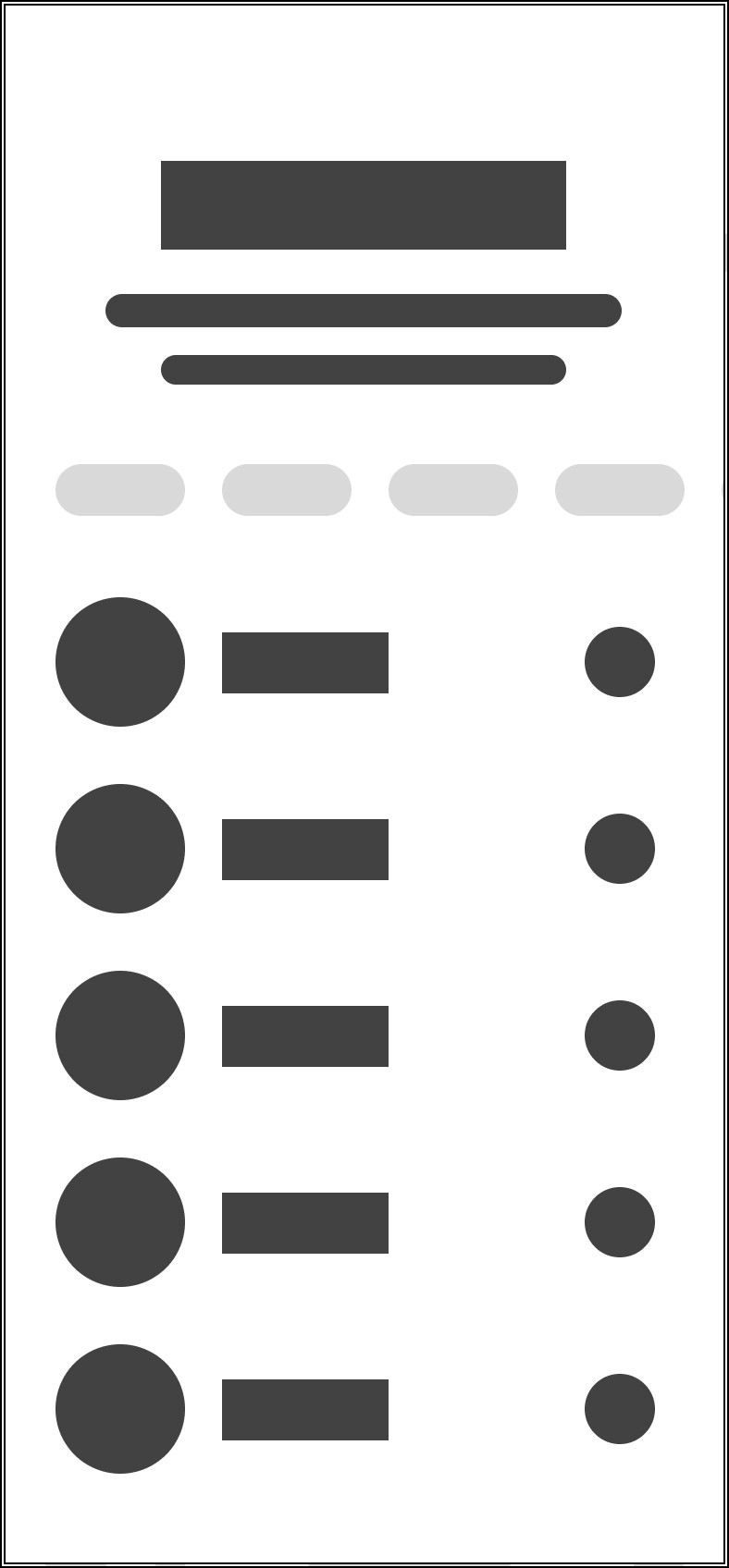
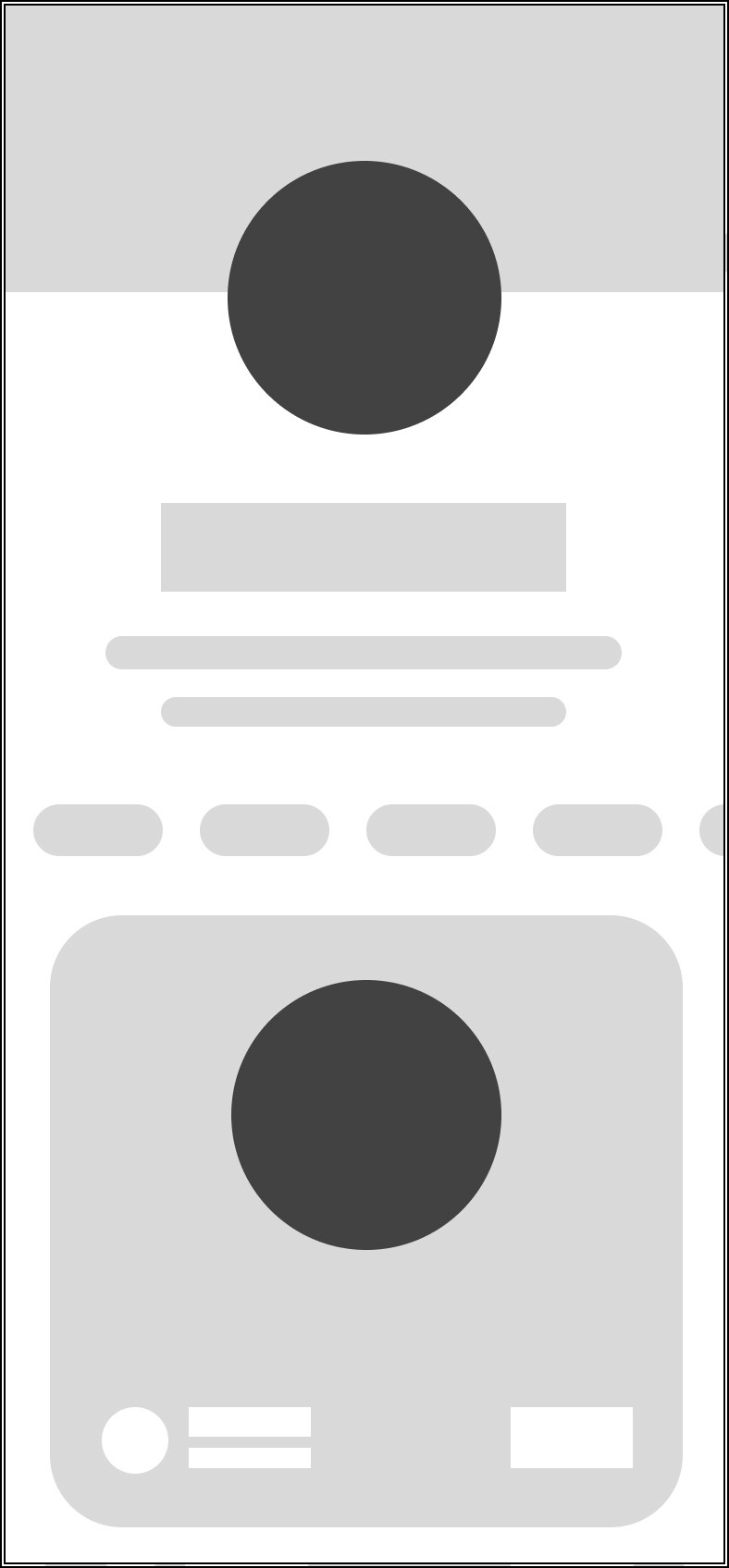
Wireframes
Wireframes








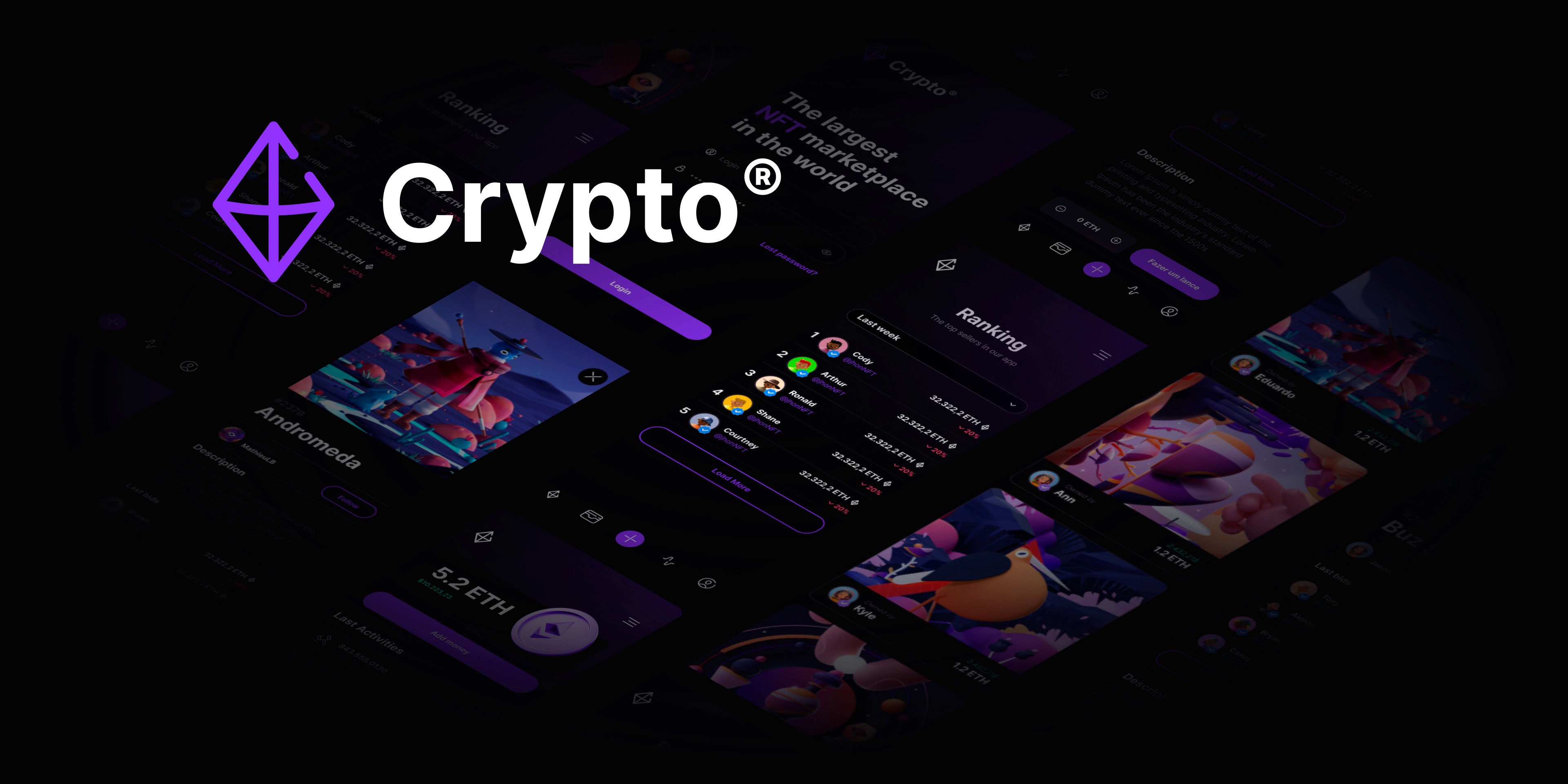
Desenvolvimento
No Figma, desenvolvi as interfaces detalhadas do "Crypto", focando em uma experiência fluida e intuitiva com uma identidade visual coesa e interações planejadas para melhor usabilidade.
Desenvolvimento
No Figma, desenvolvi as interfaces detalhadas do "Crypto", focando em uma experiência fluida e intuitiva com uma identidade visual coesa e interações planejadas para melhor usabilidade.

Conclusão
O desenvolvimento do projeto "Crypto" como parte do "Curso de Figma" do FeUX foi uma experiência extremamente enriquecedora e educativa. Este projeto permitiu aplicar na prática todos os conceitos e técnicas aprendidos ao longo do curso, desde a pesquisa inicial até a entrega de um protótipo interativo de alta fidelidade.
Conclusão
O desenvolvimento do projeto "Crypto" como parte do "Curso de Figma" do FeUX foi uma experiência extremamente enriquecedora e educativa. Este projeto permitiu aplicar na prática todos os conceitos e técnicas aprendidos ao longo do curso, desde a pesquisa inicial até a entrega de um protótipo interativo de alta fidelidade.
Desenvolvimento
No Figma, desenvolvi as interfaces detalhadas do "Crypto", focando em uma experiência fluida e intuitiva com uma identidade visual coesa e interações planejadas para melhor usabilidade.

Conclusão
O desenvolvimento do projeto "Crypto" como parte do "Curso de Figma" do FeUX foi uma experiência extremamente enriquecedora e educativa. Este projeto permitiu aplicar na prática todos os conceitos e técnicas aprendidos ao longo do curso, desde a pesquisa inicial até a entrega de um protótipo interativo de alta fidelidade.
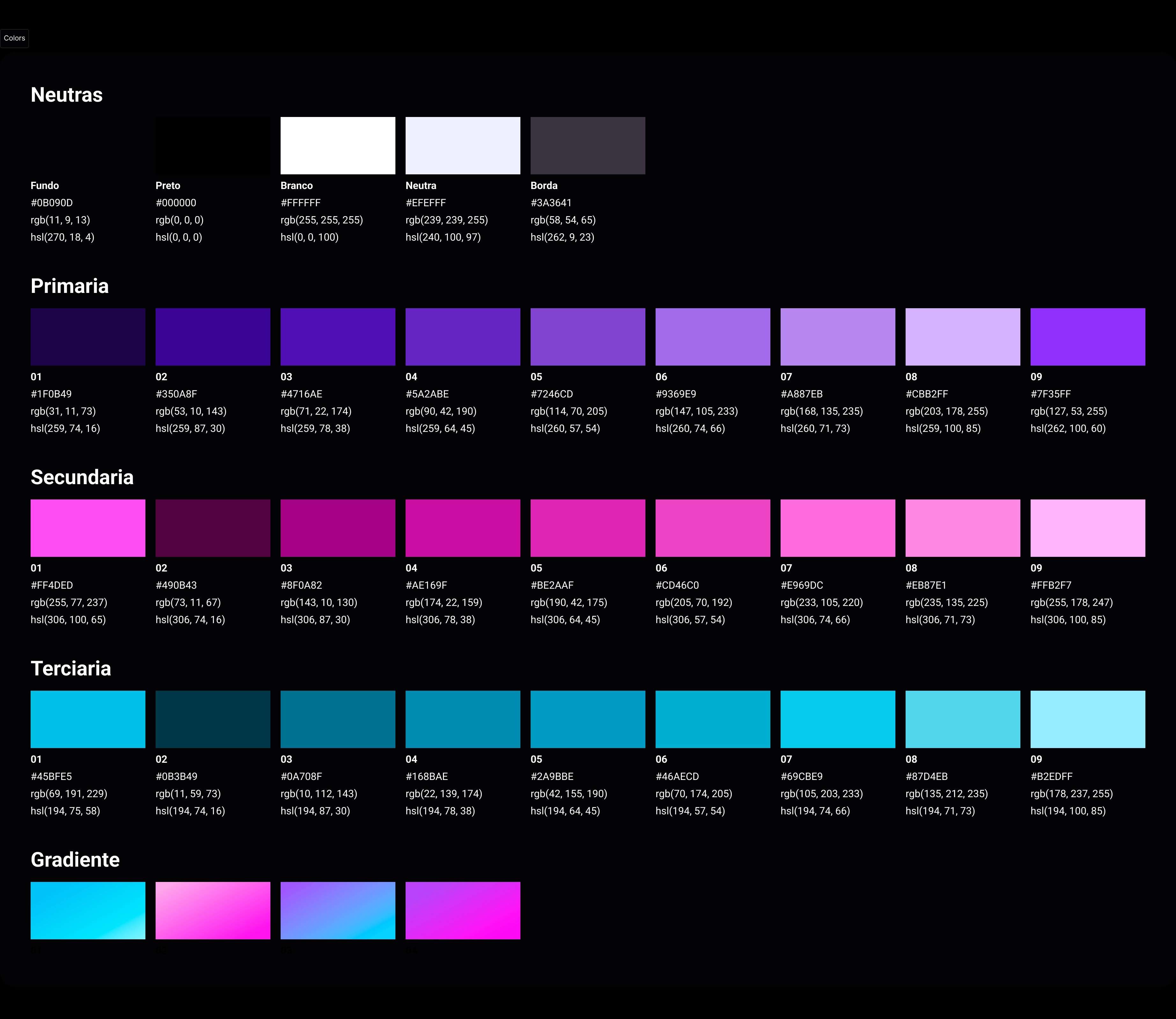
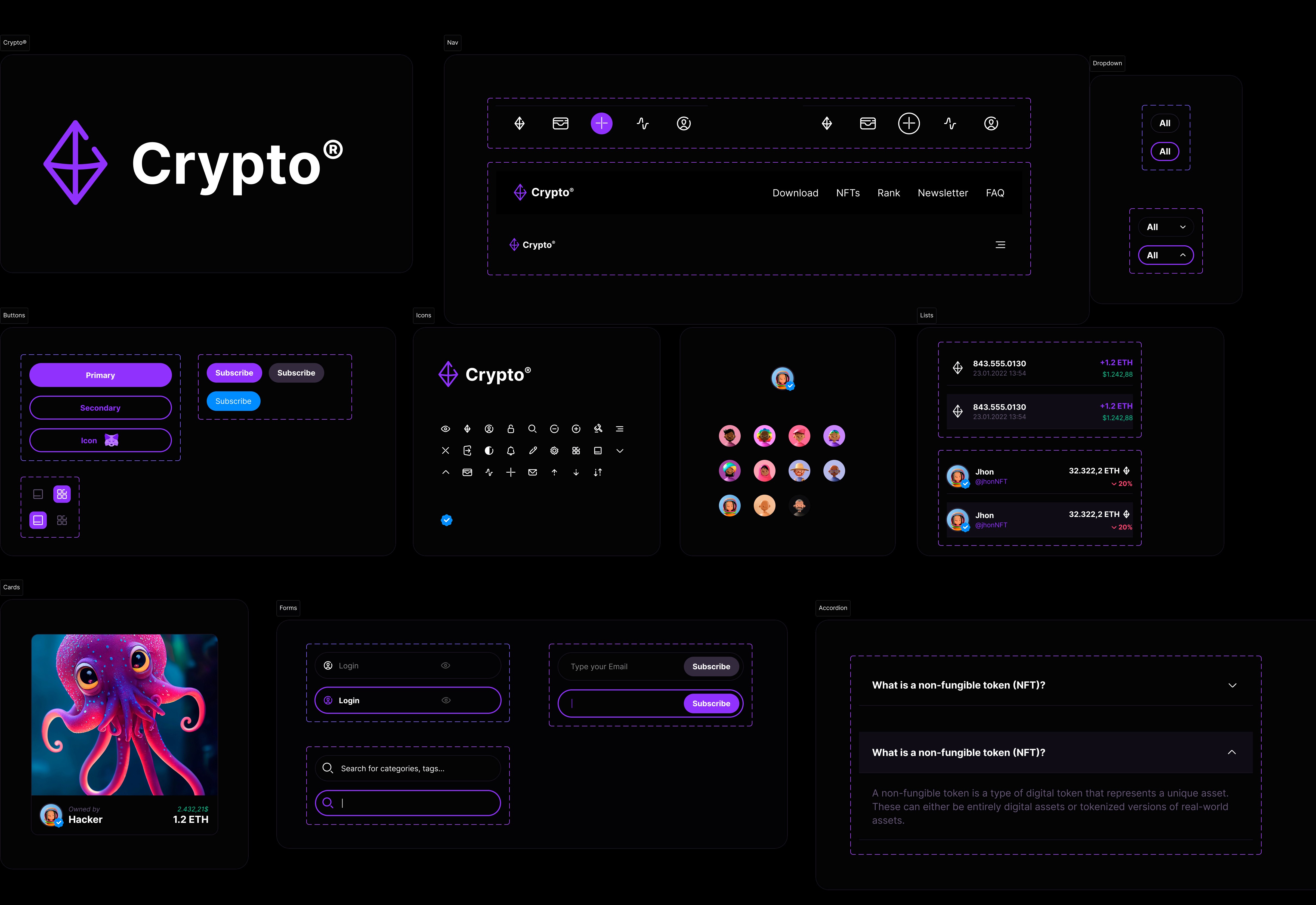
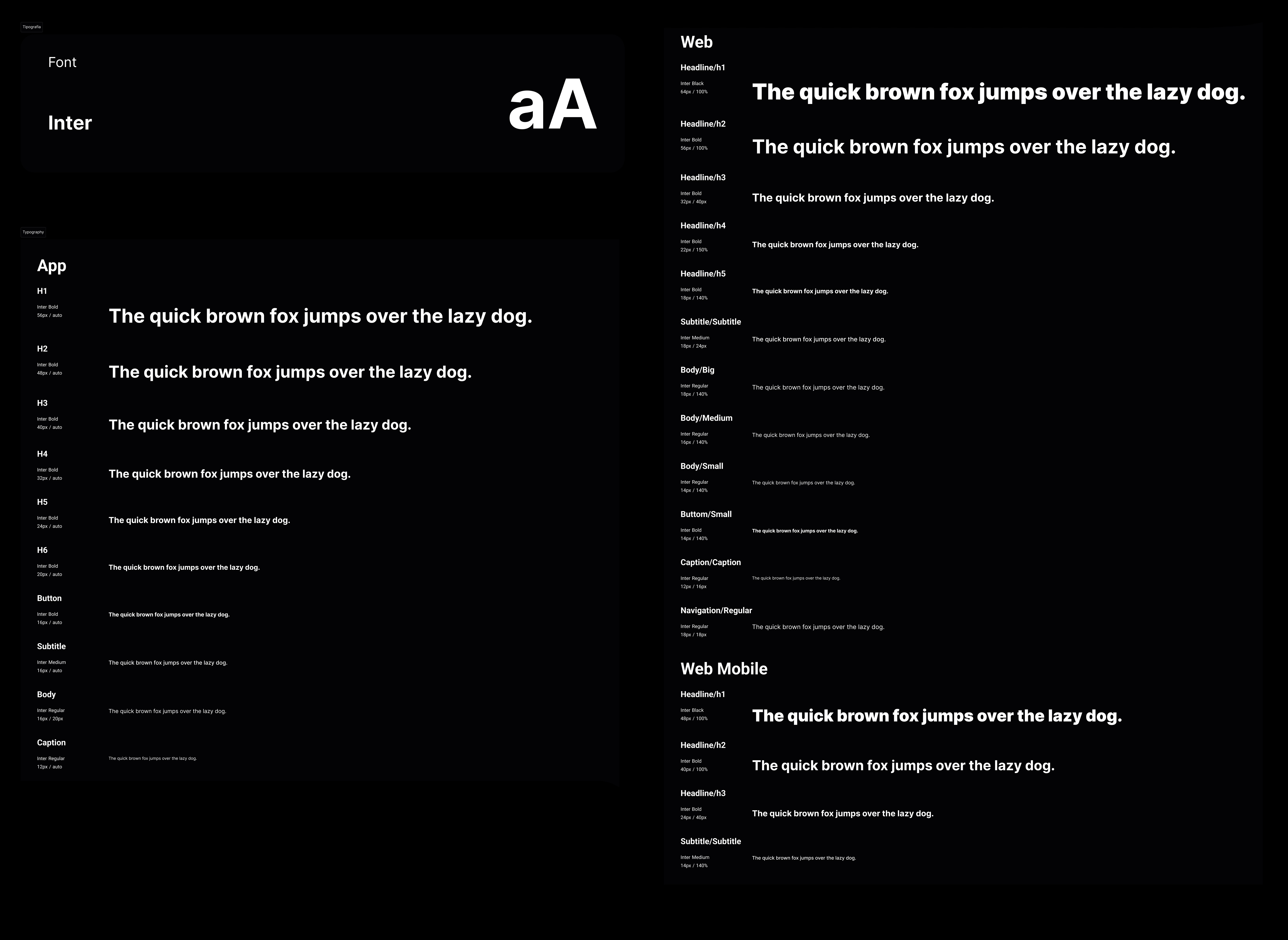
UI Kit
Para me orientar na produção de um protótipo de alta fidelidade, desenvolvi um Guia de Estilo contendo todos os detalhes necessários relacionados à interface gráfica do aplicativo e site.
UI Kit
Para me orientar na produção de um protótipo de alta fidelidade, desenvolvi um Guia de Estilo contendo todos os detalhes necessários relacionados à interface gráfica do aplicativo e site.



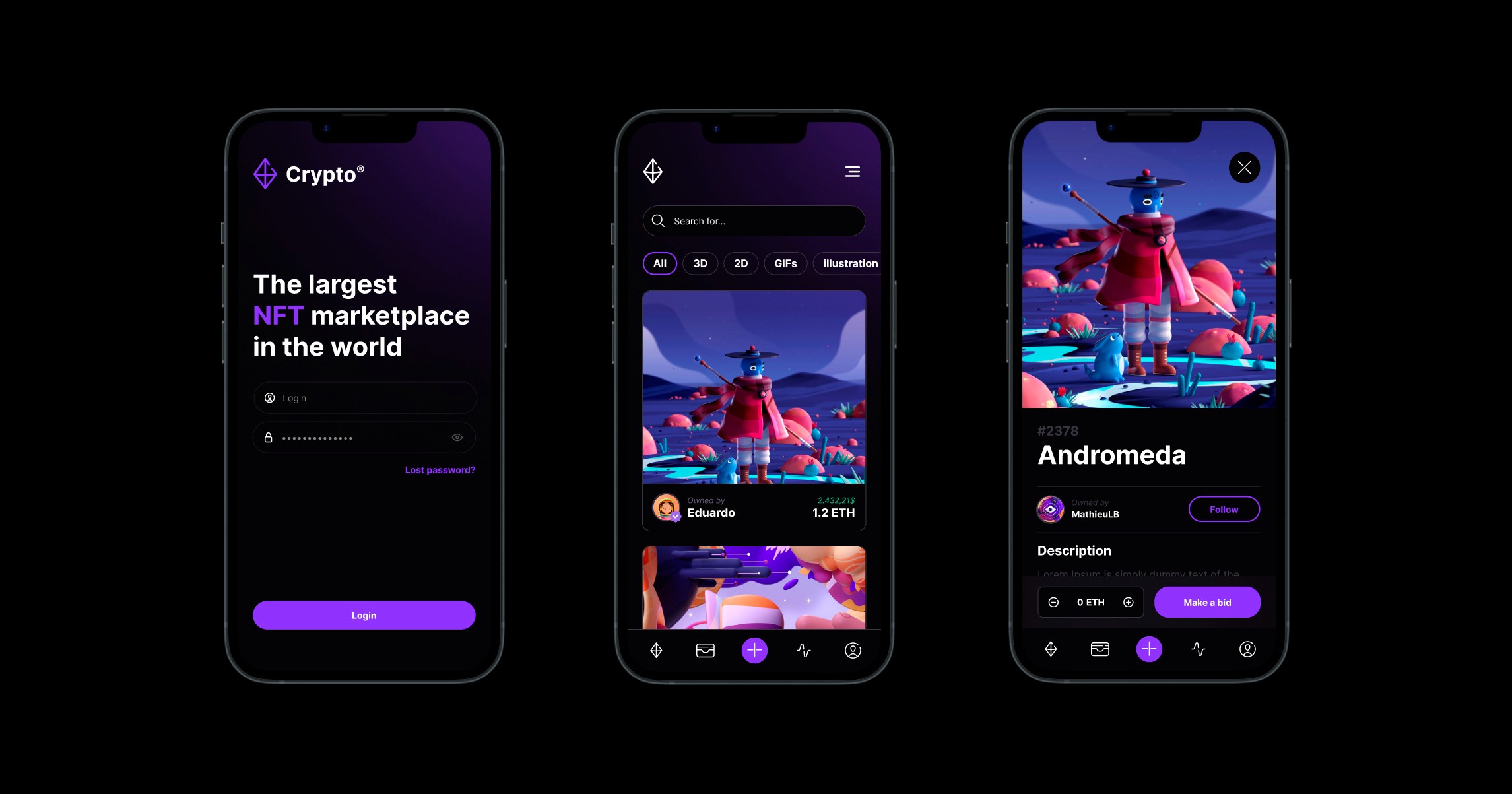
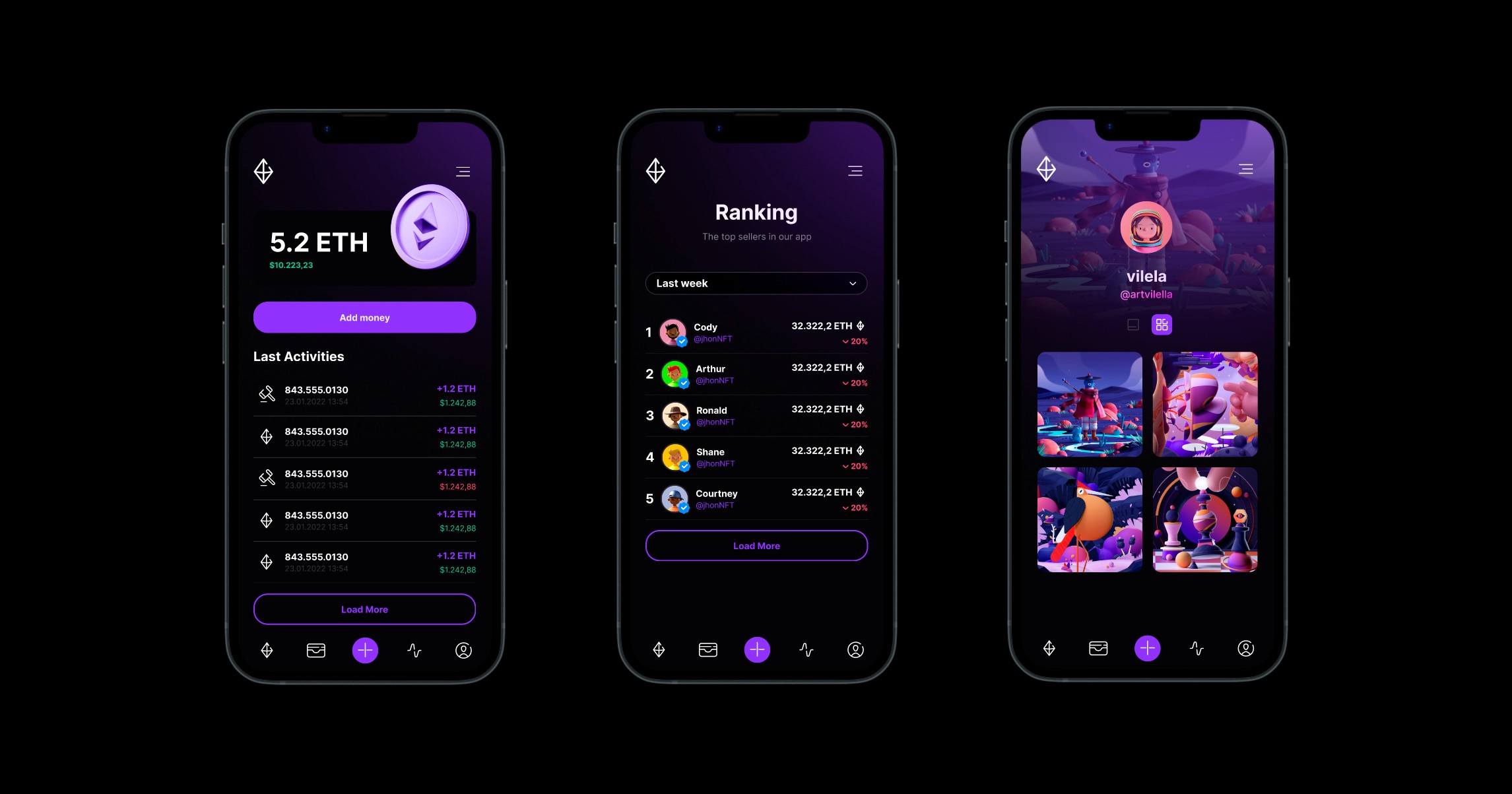
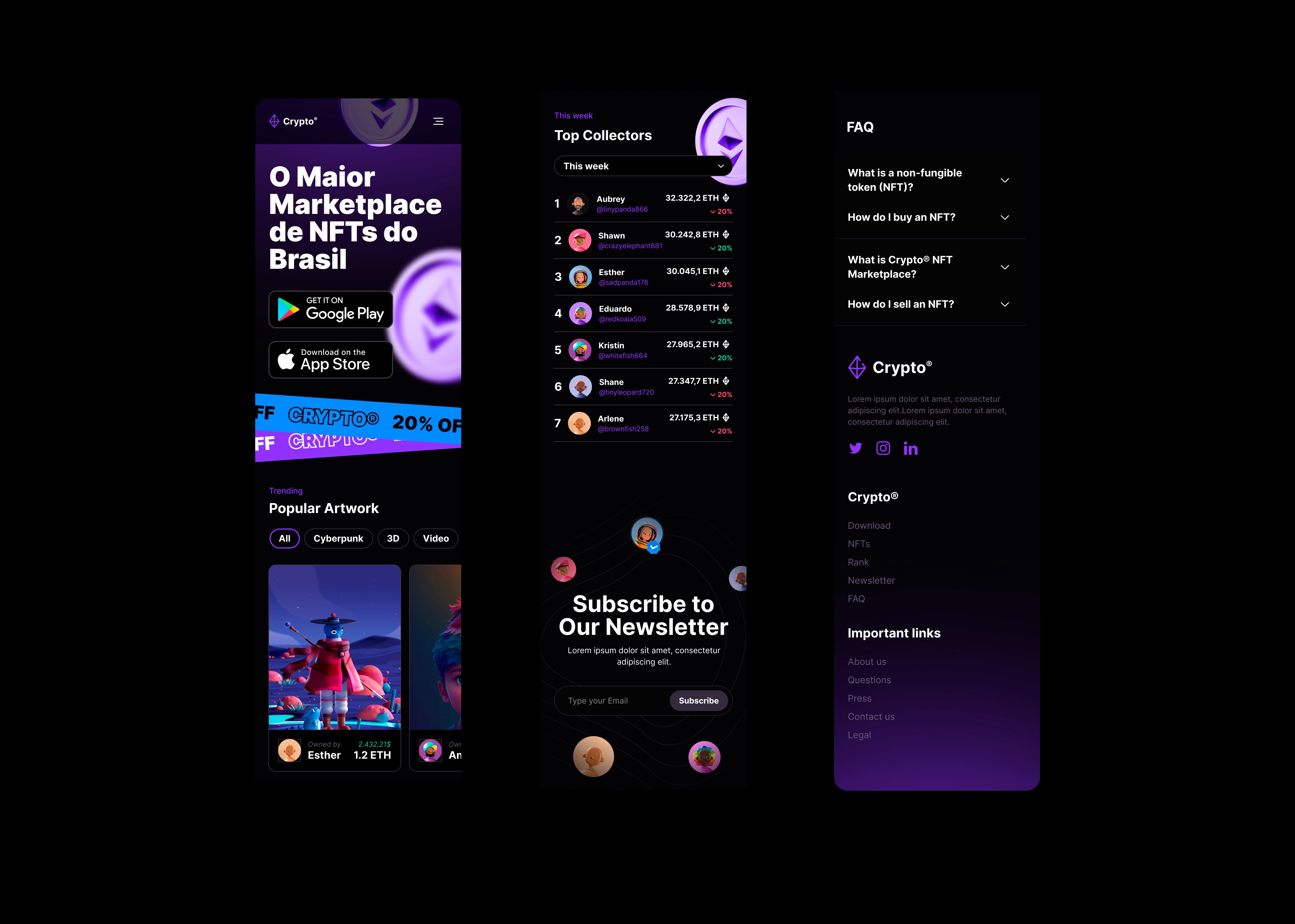
Protótipo de alta fidelidade - App
Protótipo de alta fidelidade - App


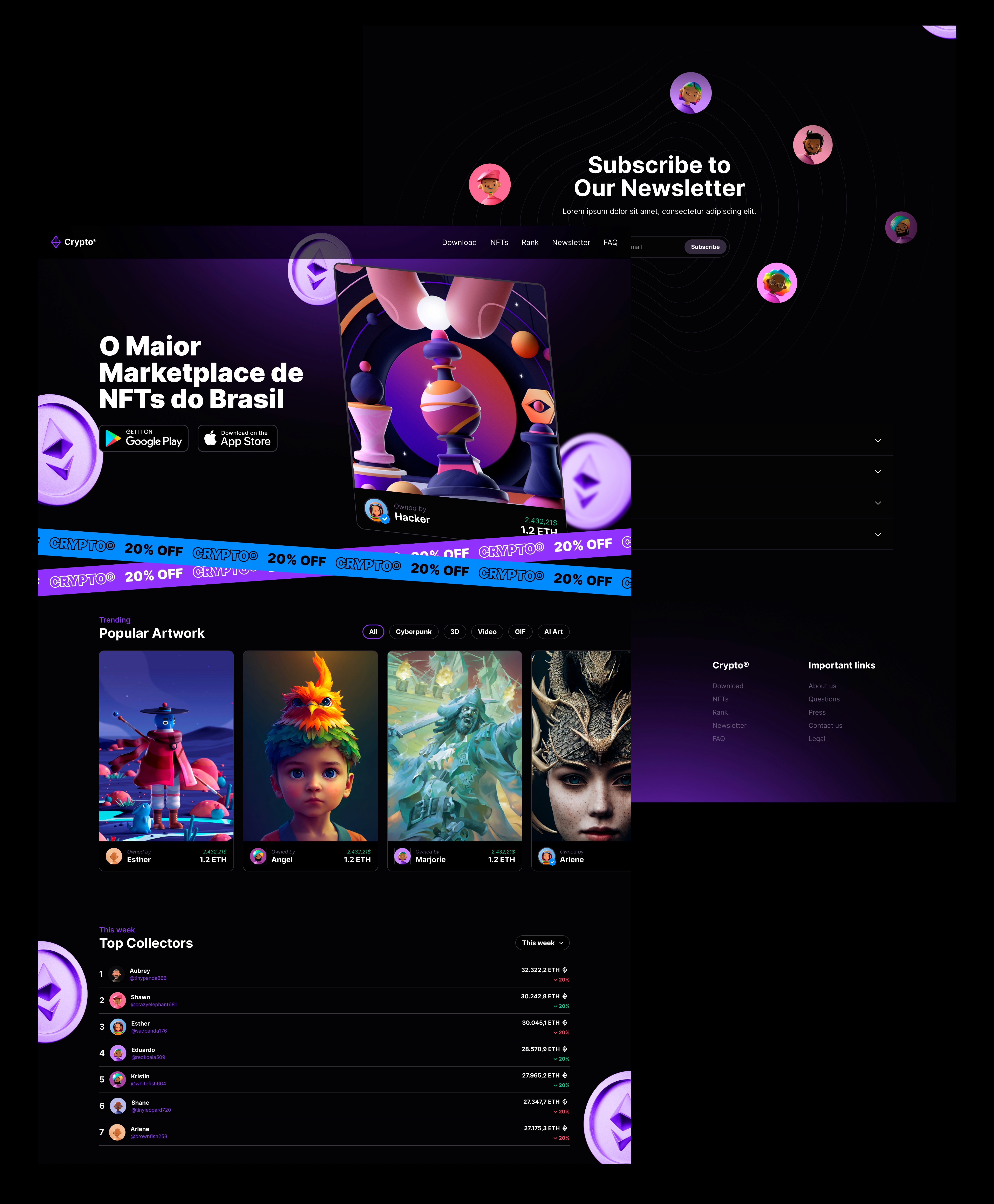
Protótipo de alta fidelidade - Web/Mobile
Protótipo de alta fidelidade - Web/Mobile


Wireframes